As a webmaster trying your possible best to stay at the top of search engine result pages, Google updates are very important. And if you’ve been following google update trends, you’ll know they sometimes come unexpectedly.
However, that’s not the case with the new Google page experience update. This time around you have enough time to prepare, adjust and align with this change.
The first hint about the Google page experience update dropped in May 2020. In this announcement, Google stated its intentions of intensifying the importance of user experience for ranking. As a result, factors such as the speed of the website, mobile compatibility, and many others will become even more important.
Although, if you’ve been a webmaster for a while, this change may not come as a surprise to you.
For over a decade, Google has always focused on the website speed to rank a site.
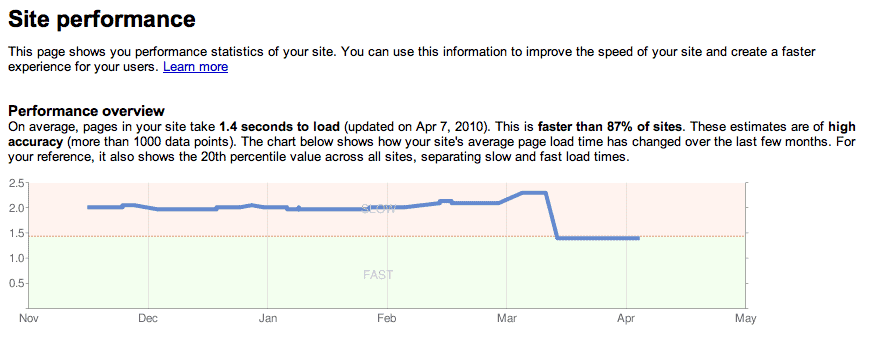
The first website speed update happened on the 9th of April 2010. After that, Google announced in July 2018 that page speed also affects mobile searches.
The previous announcements from Google regarding page speed came abruptly and had immediate effects. However, with the Google page experience update, Google gave a hint of this new development.
The tech giants further announced there’ll be a six-month notice before the new algorithm takes effect. However, they gave reasons for the action.
Google took into consideration the pandemic and its immediate effect on webmasters. In light of these extraneous circumstances, “there’s no immediate need to take action”. However, as you know, there are thousands of webmasters trying to rank. So, if you don’t start to plan for the new updates, you may lose your position on the SERPs (Search Engine Results Pages).
On November 10, 2020, Google announced May 2021 as the official date of the Google page experience update. The goal of this new update is to make browsing more convenient, regardless of the device. In addition to the usual speed algorithms, factors like user experience and core web vitals, now play a role in website rankings.
With the Google page experience update, your traffic and ranking are still intact until May 2021. However, it’s best if you have a plan to readjust your website for the update.
Every new experience update is an opportunity to rank up or go down on the search engine result pages. So, you need to understand the meaning of this Google page experience update. Also, you need to understand its implications and how to position your website for them.
In this guide, we’ll walk you through the meaning of the new Google page experience update. Also, we’ll explain the contributing factors to this update. Finally, we will explain how your website can rank with this new update.
Boost User Experience in Time for the New Google Page Experience Update
The new terms and techniques may be a little confusing at first, but it’s easy to grasp. And with the Google page experience update still, a few months away, we’re lucky to have time to prepare.
Ranking now requires a combination of core web vitals and the usual ranking techniques. If your CVW score is low, you can first find the issues on Google’s Search Console. After that, you can now use PageSpeed insights to identify the issues to fix.
However, as a webmaster, you must always remember that a good page experience doesn’t nullify good content. Content has always and will always be king!
Here at Bing Digital, an award-winning eCommerce SEO agency can help prepare your website for the new update. With our analytical tools, we can find the gaps in your website’s user experience and make positive changes. Contact us to open a line of discussion with our friendly experts!
What is the Google Page Experience Update?
The Google page experience update is a new algorithm that studies user experience to rank websites. Of course, Google has pre-set standards it employs to rank web pages.
In addition to these standards, the page experience updates introduced core web vitals as a factor. So, page ranking is now a function of existing metrics along with core web vitals.
Essentially, the Core web vitals are there to measure user experience on your website. These metrics measure the loading time of your website, the interactivity, and the stability of the website.
Firstly, no one can tell the influences of these metrics on page rankings. Well, except you work at Google. But of course, expect more information from Google as the new update takes shape.
What Does this New Google Page Experience Update Mean?
There are many questions you may want to ask. “Does this Google page experience update mean that Google will drop another algorithm? The answer to that question is a total NO!
Like it has always been, the content on your website is the foundational feature that determines whether or not it will rank high. On its blog, Google even reiterates the importance of great content before a great page experience.
However, this doesn’t mean the Google page experience update won’t help you climb higher on SERPs. As long as your content and user experience are great, your organic traffic will increase.
The sole purpose of this new update is to ensure websites ranking at the top offer great user experience. Of course, this will bring a significant change to the SEO space. However, the good news is understanding this update isn’t so hard.
The first thing for you to know about the upcoming Google update is its reliance on user experience. And of course, you should have considered the user experience from the inception of your website.
So, you can even go through your website by yourself to check for a bad user experience. Or better still, just ask about ten users to point out what they feel can change on the website.
Another noteworthy feature of this algorithm is its focus on the web page against the website as a whole. So, your website may have great content and designs, but if the pages take too long to load, it’s against the update.
Although, we can’t confirm this hypothesis yet as we wait for the launch of this update. However, work on each page on your website and ensure they obey the core web vitals metrics.
Related Article: On-site vs Off-site SEO for eCommerce: A Beginner’s Guide
The Core Web Vital and Other Elements of the New Google Experience Update
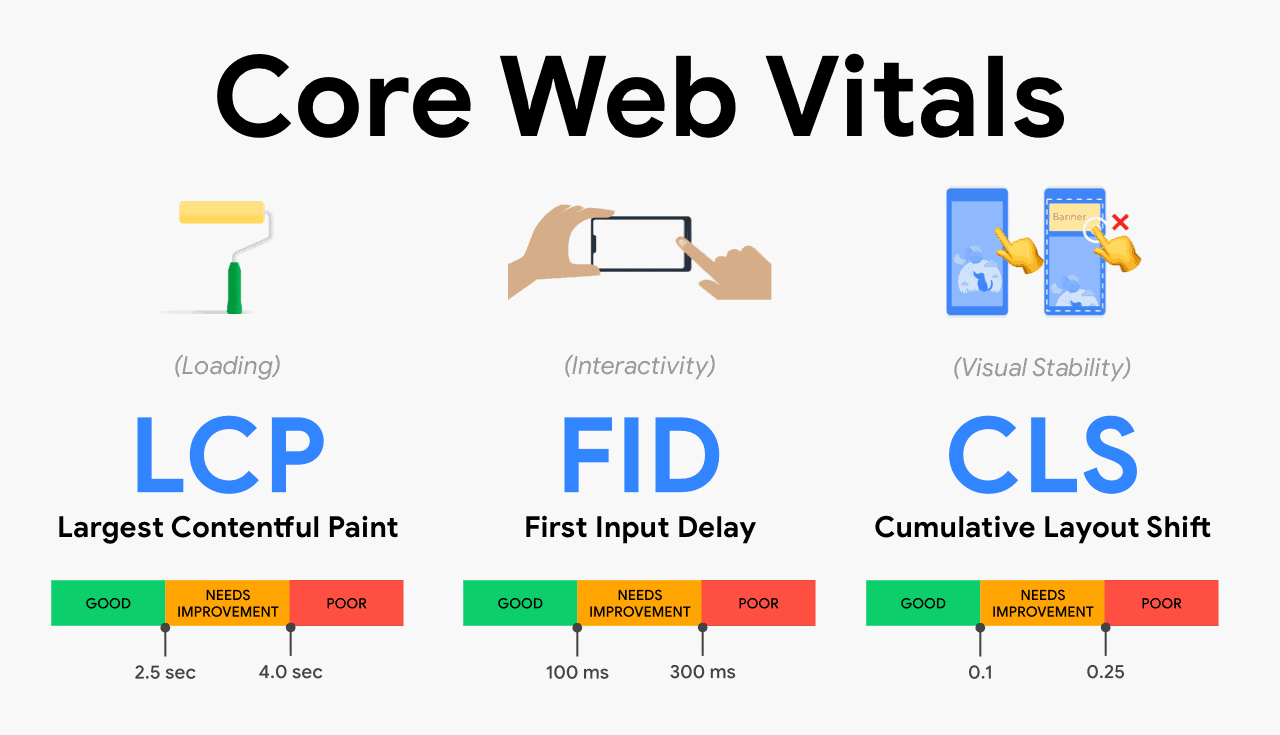
Let’s take a closer look at the various elements that make up the core website vitals:
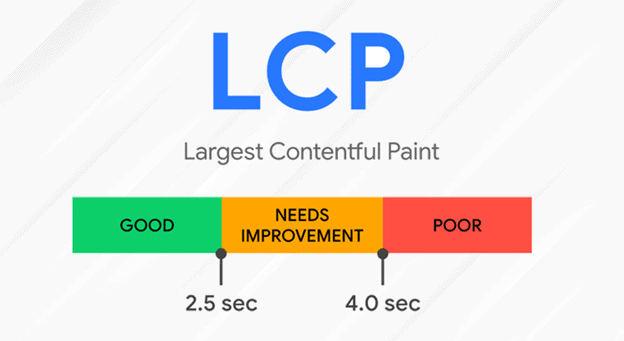
Loading – Largest Contentful Paint (LCP)
One of the features the core web vitals aim to check is the loading time of the largest content on the website. The metric used to measure the load time of the largest object is the largest contentful paint. It’s advisable to keep your LCP score at 2.5 seconds or less. That’s because, as you know, Google prefers fast load times.

This load speed development is not new to Google. More so, the Google page experience update may be new, but the page speed insight tool isn’t new. It’s been on the Google search console for a while. And factors such as First contentful paint (FCP) and LCP have been a part of the ranking metrics.
If you don’t know the difference between FCP and LCP, this is an official disclaimer. FCP is the measurement of the load time of the total website that the user sees.
While LCP is the load time of the largest-sized feature on your website. As you can see, LCP is more important than FCP. As long as your LCP score is at its lowest, your FCP is almost redundant.
Now, the type and function of the website influence the LCP. For example, custom websites like an eCommerce website will have a higher LCP. That’s because of two things: a large number of large documents (pictures) and website plugins. However, these pages will still rank according to Google’s ranking algorithm.
As much as you can, try to work on your website speed from now. Sure, you may manage a custom website with features that can delay load time. In this case, we advise you to compare your site speed in comparison with your competitors.
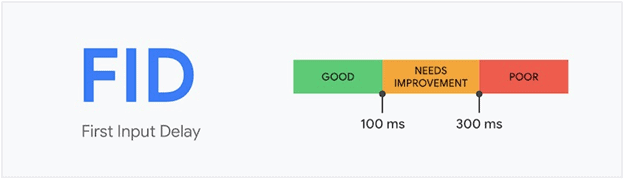
Interactivity – First Input Delay
Interactivity to many may mean page responsiveness. It is the time between the first click from a user and your website response. For example, let’s assume a potential client clicks your “About us” icon. The time between the click and when the page starts processing is the interactivity.

The metric used to measure the page responsiveness of your website is the First Input Delay (FID). And we will advise you to keep your FID below 100ms. A user shouldn’t have to wait before an interaction starts to process.
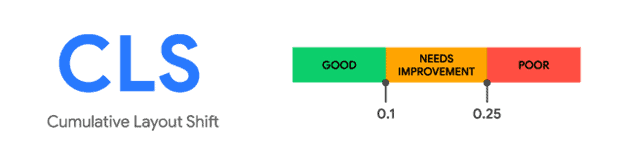
Stability – Cumulative Layout Shift
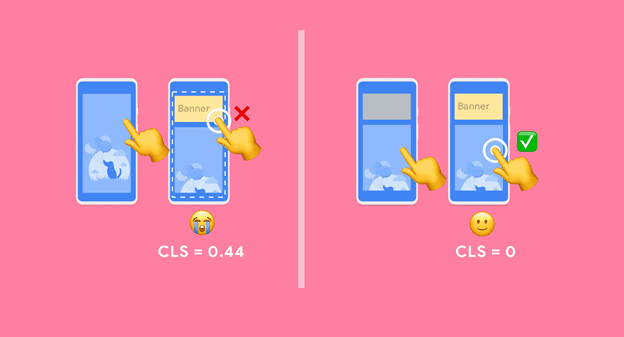
This is the complex part of this new Google update. Page stability is in a way connected to interactivity. However, this time around, the focus is to monitor the visual stability of your website. That explanation may not be clear, so we will provide an illustration.
Let’s assume you visit a web address and it begins to load. After that, you see what interests you and click. All of a sudden, the website shifts and you find out you clicked the wrong link. We can bet you’ve been in this situation.

When this object shifts on your web page, the user gets frustrated. And needless to say, that’s bad for user experience. There are some websites you visit that have this instability feature.
With this Google page experience update, the system is monitoring sites with instability. The metric to measure this stability is the creative layout shift.
To calculate this score Google considers the fraction of the impact and the fraction of the distance. The expected score of the creative layout shift should be a maximum of 0.1.
When you build your website on an existing and accepted template like WordPress, you may escape interactivity and stability. However, it’s always best to hire a web development team to examine your website beforehand.
The three metrics above are the Core Web vitals from Google. However, the upcoming Google page experience update is not only based on these core web vitals. Other website features that will get more precedence include:
Mobile-Friendly Features
This factor has been here for a while, but its importance will go up a notch. For a while now, most people visit their websites with mobile devices rather than laptops. In 2020 alone, mobile phones generated over 50% of website traffic (excluding tablets).
There are now many sizes of devices that users use to access different web pages. And since Google’s ranking algorithm focuses on users, your website should solve this problem.
Irrespective of the device a user employs to access your website, it should load a fully comprehensive and accessible mobile site.
Safe Browsing
As part of this latest Google update, another feature Google wants to identify on your website is safety. When you build a website, you have to check for malware and other harmful content as they can affect website ranking.
Also, you must secure your website from external activities. You may not be a cybersecurity expert, but you should check the security details of your website. You cannot afford to have loopholes and cracks that internet hackers can capitalize on. For Google, any harmful threat to users is not a good sign.

HTTPS
This Google page experience update doesn’t cancel out the importance of a secure website. As it has always been, you should keep your website secure. This ensures the safety of your users’ data.
Intrusive Messages
Have you ever visited a website where you continue to see messages popping up now and then? That’s not so great for user experience. If your website happens to have these pop-up messages, you may need to revisit these messages for the Google page experience update.
Of course, pop-ups are a great way to interact with your users. You can use pop-ups to convert sales and sign-up programs, inform users about language and cookies. However, if you need to use pop-ups, make sure they’re within Google’s guidelines.
Essentially, Google is trying to reduce user interaction with websites that have annoying pop-up sales and ads. When you decide to use pop-ups, ensure they do not block the main content on your page. For an enthusiastic user, these pop-ups are very uninteresting.
What you can do to beat this pop-up rule is to find other marketing means. Instead of filling your page with different pop-up ads, look for better ways to advertise.
This way, users can go through your website with less disturbance. You can also try placing strategic and creative copies to lure them to buy products.
In terms of user experience, these factors alongside the core web vitals are what Google will now consider as part of ranking your website. However, Google will always evolve. So, you need to keep an eye out for updates.
Is The Google Page Experience Update Important?
Affirmative; Positive; Yes! The google page experience update is vital to your website’s SEO. The primary focus of the update is the users. And when you satisfy your users, you can make more conversions.
Here are some of the importance of this update:
Better SEO, Conversion, and Revenue
When you have perfect content, and your user experience is top-notch, your page will rank higher. If you aren’t infusing user experience features into your website, then your website isn’t performing optimally.
Page conversions and user experience work hand in hand. There are several reports and studies from Google that certifies this claim. Some findings are:
Page Speed and Conversion
The page speed affects the conversion rate of your website. From the pages they examined:
- A page with a load time of over five seconds has a 0.6% conversion rate.
- A page with over four seconds for load time has a conversion rate of almost 1%
- A page that loads at over three seconds has a 1.5% conversion rate.
- While for a page with a load time of a little over two seconds, the conversion rate is 1.9%
For the page with a 1.9% conversion rate, the LCP is lower than 2.5 seconds. So you see, the user experience property affects your conversion rates.
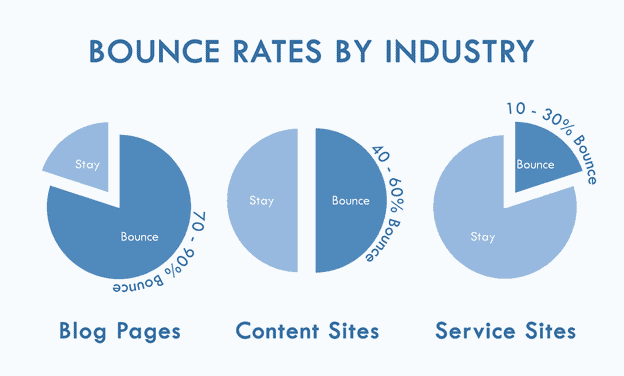
Page Speed and Bounce Rates
If your web page takes too long to load, the effect on the bounce rate is disastrous. Let’s take a look at two instances:
- If your web page load time increases from one second to three seconds, the bounce rate will rise by 32%.
- If that figure rises from one second to about six seconds, your bounce rate will increase by over 105%
And as a webmaster, you know how important it is to keep bounce rates at their minimum. Therefore, it’s best if you work on the load time of your website before the Google page experience update.
Revenue and Device Type
The mobile responsiveness and the speed of your website have a huge influence on revenue. From this research, we can gather the following:
- Mobile website users who experience fast load time generate 75% higher revenue than users who deal with an average load time and 327% higher revenue than slow load time.
- On a desktop, website users who surf at fast load times will generate 212% and 527% higher revenue compared to when the speed is average and low respectively.
Visual Indicators Introduction
If you’re not new to SEO, you’ll understand that Google has a predisposition to use labels. And these labels help to increase user interactions with the websites.
If you can remember, there have been labels to distinguish accelerated mobile pages (AMP icons). In the same vein, Google will introduce some labels to identify slow and mobile-friendly websites.
With the new Google page experience update, there will be visual indicators to distinguish user-friendly websites. So, maybe when you search, the indicator separates the user-friendly websites.
As of now, no one is sure of the features, and location of these new indicators. However, we are sure they’re serious about this being a part of the Google page experience in 2021.
These indicators may be clear and prominent in search results. This simply means users will now know websites that won’t waste their time. Of course, this will mean more visits, and consequently, the possibility of more revenue.
Top Stories Opportunity
Top Stories or Google News is a tool that shows related articles to a search keyword. In most cases, you’ll find top stories at the top of the search result page. In many cases, when a user searches a term, there’s a high chance they may also click on the articles under top stories.
The top stories tool focuses more on AMP (Accelerated mobile page) Essentially, the AMP is a tool that helps your web pages with speed and mobile accessibility features. When you use this tool, you have to stick to the rigid HTML. If you want your article on the top stories, you have no option.
But thanks to the Google page experience update, your page can rank on top stories without an AMP. The page experience and user experience now influence the ranking of the top stories section of the search results page.
This doesn’t mean you should abandon the AMP interface. This tool helps your website with speed, security, and mobile features. And these features still align with the Google page experience in 2021.
Read More: eCommerce Trends
How to Prepare your Website for The Google Page Experience Update
The Google page experience update announcement may have come a little early, but you still have to plan for it. Any update from Google is always a good opportunity to scale your website.
The unique advantage of this update is its focus on the customer. So as you try to please Google, you’re also pleasing your potential customer.
For now, no one can confirm the hacks that will work for the new Google page experience update. As a result, all we can give are calculated predictions based on the information from Google and our research.
We know the major goal of the new update is to please the users. We know that speed, interactiveness, and stability are the core web vitals. Also, we won’t forget the older tracking parameters like content, mobile features, among others. So you see, with the information and time you have — you have no excuse not to prepare.
Here are some ways to prepare your site for page experience update:
Increase Your Website’s Speed
One of the most important factors that affect user experience is speed. Put yourself in the shoe of the user, would you like a site that takes minutes to load? The answer is a straight no. Since you can’t like it, your user won’t like It, and of course, Google will not rank it.
All the elements and metrics of the Google page experience update all rely on speed. The LCI is the measure of the loading time of your website. The FID is the metric of the interactive time of the website. And you won’t have to worry much about stability when your website loads fast.
As we have mentioned earlier, your website speed doesn’t only affect user experience. Page speed also influences the bounce rates and conversion of your website. But the question is, how do you increase your page speed to suit the Google ranking algorithm?
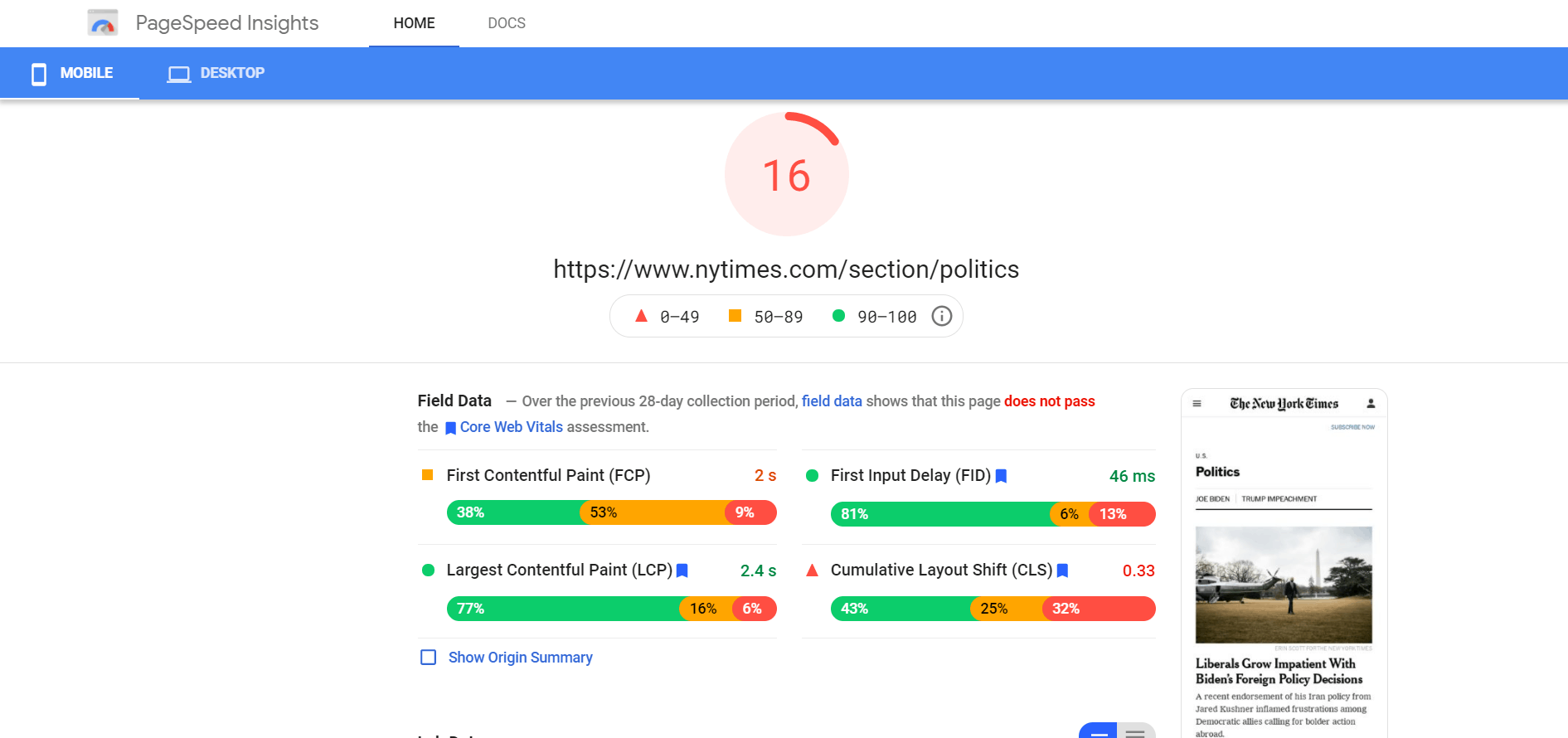
Before you can improve on the speed of your website you must confirm the current speed. The best way for you to do that is through a Google-owned tool, Google’s PageSpeed Insights.
All you need to do is to type your URL in the provided box and it brings out your speed. The different grading parameters are:
- 0-49 – Poor
- 50-89 – keep improving
- 90 – 100 – good.
In addition to checking your site speed, this tool still helps you check your core vital web assessment. Indirectly, it shows you ways to improve and prepare your site for the page experience update. It’s best if you adopt these changes to ensure your website passes the test.
Once you affect all the changes from the page speed insights, your site speed should have improved. However, there are some other tips to increase speed and make the most of Google page experience updates.
- Reduce sizes of all media: Google has a compressing tool known as webP format that compresses pictures perfectly.
- Enable caching: Reduce the load time for visitors.
- Fix 404 errors on your website.
- Use a content distribution network.
- Use Accelerated mobile pages for some pages of your website.
- Reduce redirecting to other pages.
Improve Mobile-Friendly Features
Making your website mobile-friendly isn’t a new SEO hack. But with the Google new update on user experience, it just became more important. Before today, Google had announced that they’ll index mobile-friendly websites first from September last year.
A mobile-friendly website isn’t just any website that works on the phone. It’s a website that has a good user experience and interfaces on mobile devices.
Also, the type of service you offer on the website determines your web design software. For example, WordPress is great for blog websites while Shopify suffices for e-Commerce websites.
When you ensure your website is mobile-friendly, there are some more things to do. Google itself, explains some of the features of a good mobile site:
- Your logo should direct users to the home page
- Organize your menu button.
- You should have a visible search box.
- Keep your call to action simple, creative, and straightforward.
Revisit the Website Design
The stability of your website is now important in relation to the new upcoming update. You can not have a page that has shifting designs. The design of the page is the first feature a user sees, and as such, it should be nice.
Aside from aesthetics, it should also be simple and straightforward. Another thing you can do to improve stability is to reduce the number of pop-ups.
When you have different pop-ups on your website, it can be frustrating for the user. Also, reduce the number of clickables on each page.
Work on Your Site Security
The new update from Google puts the customer first, as it should be. That’s why as a webmaster, you need to double-check security on your website. Google wants to ensure that the information from webmasters is authentic and safe.
To start with, it’s best if you get an SSL certificate on your website. This certificate certifies you and creates an encrypted session. This SSL certificate is what changes your web status from “HTTP” to “HTTPS.”
Content Remains King
Google updates the ranking parameters and features from time to time. But one element that stays relevant over time is the content. And even with the core web vitals focusing on the user experience, content is still vital. After all, the users visit the website for its contents in the first place.
One of the primary tips to make the most of Google page experience update is to dish out top content. Why? You’re only one out of 74% of marketers that employ content marketing. In the UK alone, 87% of marketers use content marketing.
So you see, your content needs to stand out; here are some useful guidelines for content marketing:
- Always write content that solves people’s problems. Please make sure you’re communicating easily with relatable examples.
- Use catchy headlines
- Always use headers, pictures to divide your write-ups.
- Reduce all grammatical blunders.
- Infuse some facts, authority, and experience about the subject when you write.
Related Article: How Much Content is Best for SEO in eCommerce?
Trace User Journey
As a webmaster, you have to be intentional about your website. When a new user visits the site, you should trace their journey. By doing this, you’ll know the part of your website that intrigues your audience. Hence, you can identify the pages with the highest and lowest interactions.
When you gather this data, you can make more informed decisions to enhance the user experience. Also, you get to see things from the user’s point of view. And as a result, you can improve the overall user experience of your website.